Không cần phải download Syntaxhighlighter về máy, chỉ cần copy đoạn code dưới đây và paste vào bên trên thẻ </head> (nhớ là bên trên thẻ </head> chứ không phải là bên trên thẻ <head> đâu nhé) trong cửa sổ edit HTML là được.
Cách mở cửa sổ Edit HTML:
Đăng nhập bào blog của chính mình và chọn "thiết kế"
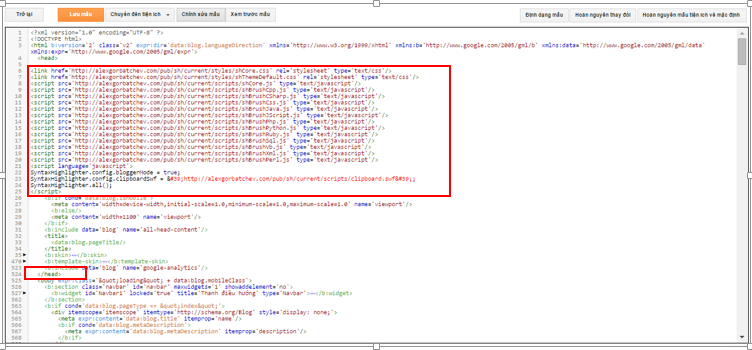
Chọn mẫu -> chọn "chỉnh sửa HTML"
Trong cửa sổ HTML bên dưới chọn đến thẻ </head> và paste đoạn mã bên dưới vào là được.
Cách Edit code trong blog
Khi muốn viết 1 đoạn code trong blog thì chúng ta phải chọn viết ở chế độ HTML
Sau đó đặt đoạn code của mình nằm bên trong thẻ <pre> là được. Ví dụ:
// Comment
// Comment
public class Testing {
public Testing() {
}
public void Method() {
/* Another Comment
on multiple lines */
int x = 9;
}
}
Sau khi lưu sẽ trở thành như sau:// Comment
public class Testing {
public Testing() {
}
public void Method() {
/* Another Comment
on multiple lines */
int x = 9;
}
}
Và như vậy là mình đã có một blog viết code khá là chuyên nghiệp rồi.
Tài liệu tham khảo:
http://www.craftyfella.com/2010/01/syntax-highlighting-with-blogger-engine.html




Không có nhận xét nào :
Đăng nhận xét